This documentation will guide you through the process of embedding a download on your website using a template display for the Simple Download Monitor plugin. This feature allows you to present downloadable files in a visually appealing and organized manner, enhancing the user experience on your site.
Table of Contents
- Prerequisites
- Step 1: Accessing the Download Item
- Step 2: Choosing a Template
- Step 3: Embedding the Download
- Available Templates
- Previewing and Adjusting
- Additional Related Documentation
Prerequisites
Before proceeding, ensure you have the Simple Download Monitor plugin installed and activated on your WordPress site. You should also have at least one download/file configured through the plugin’s interface that you wish to display using a template.
Step 1: Accessing the Download Item
- Navigate to the Simple Download Monitor plugin’s dashboard within your WordPress admin area.
- Locate the download item you wish to embed in the list of downloads. Note the ID of the download, as you will need it for embedding.
Step 2: Choosing a Template
The Simple Download Monitor plugin comes with several pre-designed templates that you can use to display your downloads. Each template has a unique style and layout, so you can choose one that best fits your website’s design and the nature of the downloadable content.
The section below includes screenshots and examples to help you choose the option that best suits your needs.
Step 3: Embedding the Download
You can embed the download into a post, page, sidebar, or widget area using a shortcode or a block. This makes it easy to insert and display the download anywhere on your site.
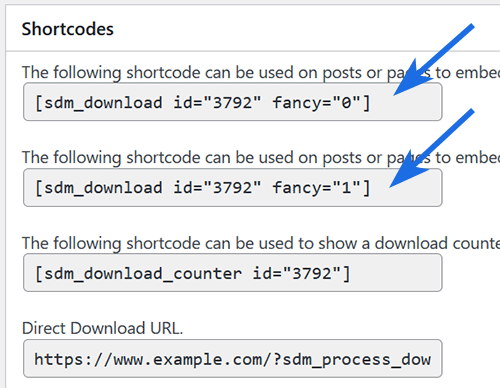
You can copy shortcodes directly from the ‘Shortcodes‘ section in the edit download interface within the plugin’s admin dashboard.
Method 1: Add a Shortcode Using Copy & Paste
While in the ‘Edit View’ of a download item, scroll to the ‘Shortcodes’ section. You can copy the shortcode from there. See the screenshot below for reference.

Method 2: Manually Type and Insert a Shortcode
You can also manually type and add the shortcode anywhere on your site. The basic format is [sdm_download id="X" fancy="Y"], where X is the download ID and Y is the template number.
Below is an example shortcode for displaying a download using template 1:
[sdm_download id="456" fancy="1"]
In this example, the download item’s ID is 456.
Method 3: Embedding the Download Using a Block
You can use the “SDM Download” block to embed a download anywhere blocks are supported. In the WordPress block editor, search for ‘SDM Download’ to insert the block, then select the desired download item from the block’s settings.
Example Output
The shortcode or SDM Download block will generate a download display, as shown in the screenshot below:

Available Templates
Below, you’ll find example screenshots showcasing the templates available for use in the shortcode.
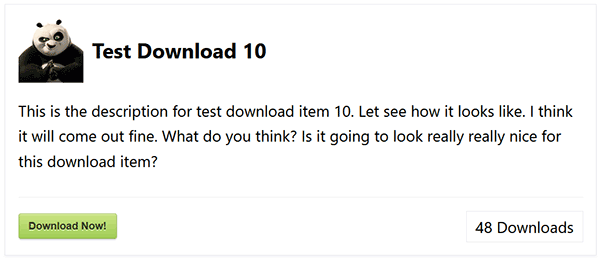
Fancy Template 1

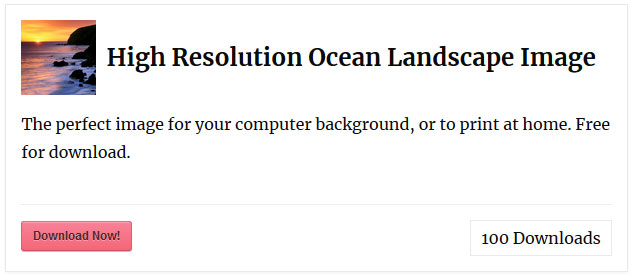
Fancy Template 2

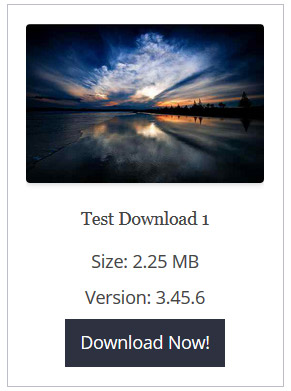
Fancy Template 3

Previewing and Adjusting
After embedding the download, it’s important to preview how it appears on your site:
- View the post or page where you embedded the download.
- Check to ensure the download displays correctly with the chosen template.
If the template isn’t displaying correctly, there may be a conflict on your site. You can perform this conflict test to pinpoint the source.
Additional Related Documentation
The related documents listed below will be very beneficial for you to read and learn about the plugin.
Miscellaneous Shortcodes and Shortcode Parameters
The miscellaneous shortcodes and shortcode parameters document has a list of available shortcodes for the plugin.
Customizing the Download Button Text
Read this documentation to learn how you can customize the text of your download now button.
Showing Downloads in a Grid Display
If you want to show your downloads in a grid display then read this documentation.