This tutorial will outline how you can organize your downloads into a nice grid display. Showcasing your digital download files in a grid is not only aesthetically pleasing but allows your intended users to decide which download is right for them. The grid display will be responsive and admin is still able to track and monitor the download count of each file.
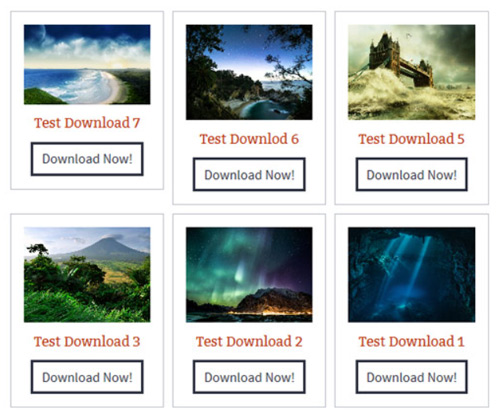
Below is an example of how the grid display will look like after you complete this tutorial.

Table of Contents
Creating a Grid for Your Downloadable Files
Step 1) Install the Free Simple Download Monitor Plugin
If you have not already, you will need to install and activate the free Simple Download Monitor Plugin. We will use this plugin to then display multiple downloads in a grid display.
Step 2) Configure Multiple Downloads on Your WordPress Site
To display your downloads in a grid it is recommended that you have at least three downloadable files.
- Click on the Downloads menu and then on Add New from your WP admin dashboard.
- Configure multiple downloadable files. You can find more information on configuring a download here.
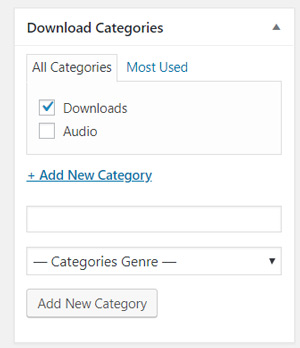
- When you create a download it is a good idea to categorize those with similar features. You can place each download in multiple categories (if appropriate). For example, if you have a category called ‘Downloads’ you would assign all your downloads to that category (see image below).

Step 3) Showcase Your Downloads on a WordPress Post or Page
Now that you have some downloadable files to offer to your visitors, you can create a page to showcase them.
Step 1) Create a WordPress post or page.
Step 2) Enter the following show downloads from category shortcode into a shortcode block:
[sdm_show_dl_from_category category_slug="Downloads" fancy="2"]
In my example the slug of the category is “Downloads”. If you used a different category name, adjust your category slug in the above shortcode. All downloadable items placed in that category will be placed in the grid display.
Publish your post/page and then view it. You should see your downloads in a nice grid display.
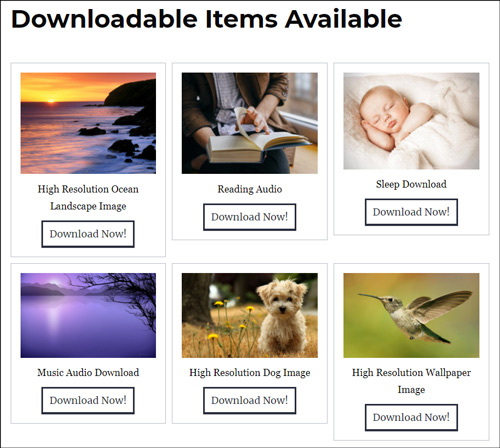
Grid Display Example
Below is an example of a grid display where six individual items were placed in the ‘Downloads‘ category.

Step 4) Send Your Visitors to the Grid Display Page
You have a nice showcase of downloads, so your next step is to let the visitors go to this page so they can download the files you are offering. To allow your visitors to easily find your page, complete the following:
- Click on Appearance and then on Menus in your WP admin dashboard.
- Add your grid display page to your site’s navigation menu.
- Add the link of your grid display page on your sidebar widget so that users can click there and go directly to the page.